SEO Überschriften : Welche Rolle spielen H1- und H2-Überschriften?
SEO-Überschriften strukturieren deinen Text – sowohl für Suchmaschinen als auch für die Benutzer. Sie ordnen den Inhalt deiner Website von der Hauptüberschrift (bekannt als h1) bis hin zu den Unterüberschriften (h2 und h3).
Die Formulierung der h1-Überschrift ist besonders wichtig für die Suchmaschinenoptimierung, da sie klare Signale darüber sendet, worum es auf der Seite geht.
Gleichzeitig erleichtert sie den Usern das Verständnis. Man spricht hier von Usability, also der Nutzerfreundlichkeit, die durch eine bessere Lesbarkeit gefördert wird. Die Überschrift ist das Erste, was der User auf deiner Webseite wahrnimmt.
Dabei hast du als Content-Verantwortlicher nur wenige Wörter zur Verfügung. Es erfordert Geschick im Schreiben – und am besten auch konkrete Vorlagen.
H1, H2, etc.: Wie ist die Hierarchie bei SEO-Überschriften?
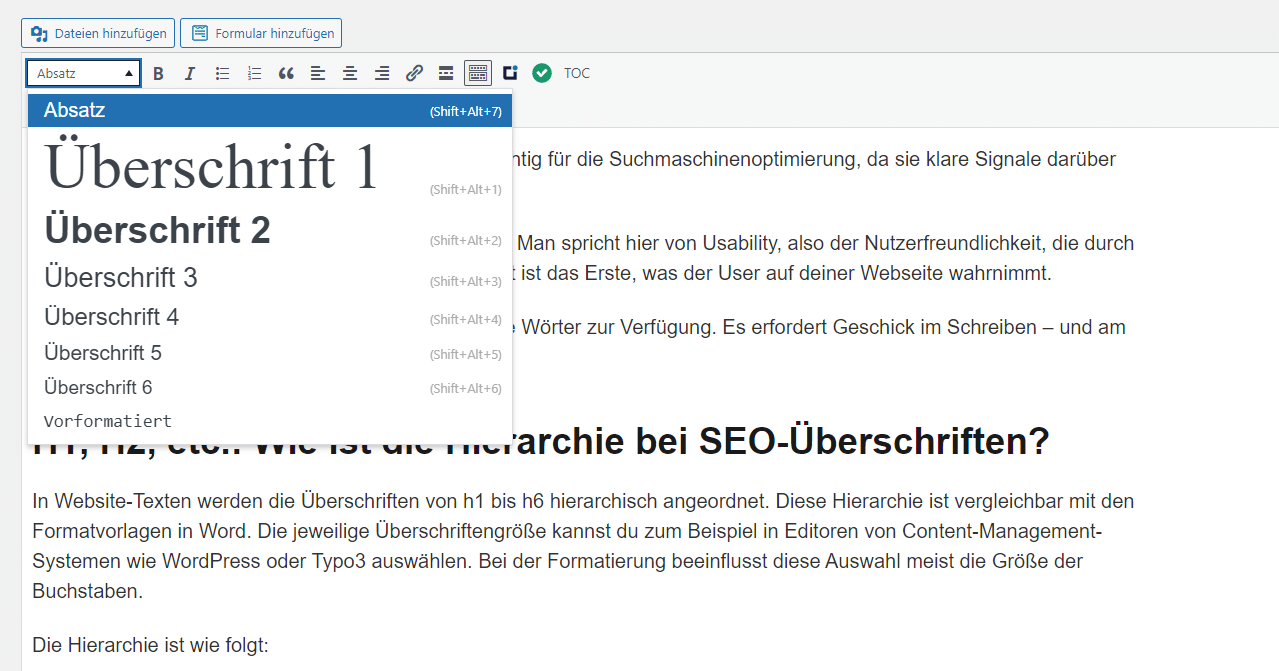
In Website-Texten werden die Überschriften von h1 bis h6 hierarchisch angeordnet. Diese Hierarchie ist vergleichbar mit den Formatvorlagen in Word. Die jeweilige Überschriftengröße kannst du zum Beispiel in Editoren von Content-Management-Systemen wie WordPress oder Typo3 auswählen. Bei der Formatierung beeinflusst diese Auswahl meist die Größe der Buchstaben.
Die Hierarchie ist wie folgt:
Die größte Überschrift (h1, Hauptüberschrift) sollte an oberster Stelle stehen. Darauf folgen Zwischenüberschriften, die in der Regel als h2-Überschrift gesetzt werden. Für einzelne Aspekte darunter nutzt man eine h3-Überschrift.
Überschriften wie h4, h5 und h6 sollten eher sparsam verwendet werden. Es geht dabei immer darum, den Content – also einen Text oder eine einzelne Unterseite – durch die Struktur der Überschriften übersichtlich und leicht verständlich zu gestalten.
Technisch gesehen ist eine Überschrift ein HTML-Tag, der im Quelltext bestimmte Textbereiche als Überschrift kennzeichnet:
<h1>Überschrift erster Ordnung</h1>
<h2>Überschrift zweiter Ordnung</h2>
<h3>Überschrift dritter Ordnung</h3>
…
Diese Überschriften-Funktion wird zum Beispiel in einem WordPress-Editor angezeigt. Du markierst den Text und stellst die gewünschte Überschrift ein.
SEO Überschrift H1 was bedeutet das?
Die H1-Überschrift ist die Hauptüberschrift einer jeden URL und spielt eine zentrale Rolle im SEO. Sie signalisiert Google deutlich, worum es auf der Seite geht. Deshalb sollte das wichtigste Keyword unbedingt in der H1-Überschrift vorkommen.
Grundsätzlich sollte pro URL nur eine H1-Überschrift vorhanden sein. Wenn im Content-Management-System mehrere H1-Überschriften angelegt werden, kann das zu Verwirrung führen – sowohl für Google als auch für die Benutzer.
Oftmals wird die H1-Überschrift mit dem „Title-Tag“ gleichgesetzt oder verwechselt, da der Inhalt beider oft ähnlich ist. Allerdings wird das Title-Tag im Gegensatz zu den Überschriften im Head-Bereich des Quelltextes platziert und bildet häufig das Google-Snippet – also die Vorschau in den Suchergebnissen.
Beim Schreiben der H1-Überschrift sollte jedoch nicht nur darauf geachtet werden, dass das Keyword enthalten ist, sondern auch, dass ein klarer Nutzen vermittelt wird.
Hier spielt der Seitentyp eine Rolle: Eine Produktdetailseite erhält meist eine eher kommerzielle Überschrift, während bei einem Ratgeber-Text der redaktionelle Mehrwert in der Überschrift hervorgehoben werden sollte (z.B. Tipps, Erfahrungen, etc.).
Die Bedeutung von H2-Überschriften im SEO
H2-Überschriften spielen in SEO eine wichtige Rolle, insbesondere wenn eine URL (wie eine Landingpage, Produktseite oder ein Ratgebertext) aus mehreren Abschnitten besteht. Diese Überschriften helfen dabei, die Inhalte der jeweiligen Unterseite zu strukturieren und sind sowohl für die Suchmaschinen als auch für die Benutzer von Bedeutung.
In den H2-Überschriften werden oft Longtail-Keywords eingebaut. Dadurch wird Google signalisiert, dass diese spezifischen Suchbegriffe ebenfalls auf der Seite thematisiert werden.
In der Regel gibt es pro URL mehrere H2-Überschriften. Dennoch sollten sie nicht inflationär eingesetzt werden. Eine H2-Überschrift macht dann Sinn, wenn sie einen klaren inhaltlichen Absatz einleitet.
Es wird auch empfohlen, die jeweiligen Abschnitte visuell abzugrenzen, um die Lesbarkeit zu verbessern. Dies ist besonders auf Landingpages einfacher umzusetzen als bei längeren Ratgeber- oder Blog-Artikeln.
Überschriften optimieren: Diese drei Herausforderungen haben viele Unternehmen
Zu wenig Content
Viele Unternehmen haben nur wenig Content auf ihren Websites, etwa Produktseiten mit nur wenigen Absätzen. Zwar ist es hilfreich, ein Keyword in die H1-Überschrift einzubauen, doch das alleine reicht nicht für Top-Rankings. Es braucht mehr Content – sowohl inhaltlich als auch in der Menge. Eine einzelne URL, also Unterseite, kann für hunderte oder sogar tausende Suchbegriffe ranken.
Keine klare Keyword-Strategie
Viele Marketing-Verantwortliche haben ein paar Keywords im Kopf, aber es fehlt an einer strukturierten Keyword-Strategie. Ohne eine gründlich recherchierte Liste mit Suchbegriffen und einem klaren Plan, wo welche Keywords platziert werden und welcher Content dafür erstellt werden muss, bleibt der Erfolg in der Suchmaschinenoptimierung aus.
Ungeeignete Begrifflichkeiten
Viele Unternehmen setzen auf “künstlerische” Headlines, inspiriert durch Copywriting oder PR. Dieser Ansatz spricht die User zwar an, aber es muss auch darauf geachtet werden, dass die SEO-Anforderungen erfüllt werden. Beim Schreiben von Website-Texten müssen mehrere Disziplinen miteinander kombiniert werden, um sowohl ansprechende als auch suchmaschinenoptimierte Inhalte zu schaffen.
Technischer SEO-Tipp: Warum Überschriften keine Layout-Elemente sein sollten
Viele Webseiten verwenden Überschriften zweckentfremdet in ihrem Layout.
Oft finden sich Überschriften wie „h1“, „h2“ oder „h3“ im HTML-Quelltext von Menüs oder Seitenleisten. Diese werden dort beispielsweise eingesetzt, um Text hervorzuheben, der visuelle Elemente einleitet.
Das führt zu zwei grossen Problemen:
Hierarchie für Google
Eine Webseite sollte idealerweise eine einzige „h1“-Überschrift haben, die das zentrale Thema der URL definiert. Anschliessend folgen die verschiedenen Sinnabschnitte, die durch Zwischenüberschriften (h2) eingeleitet werden. Wenn man jedoch im Layout bereits mehrfach „h1“ und „h2“ verwendet hat, verliert der Crawler den Überblick und kann das zentrale Thema der Seite nicht mehr klar erkennen. Auch semantische Technologien wie das „Passage Ranking“ werden dadurch erschwert.
Screenreader
Menschen mit einer Sehbeeinträchtigung nutzen häufig Screenreader, die ihnen die Überschriften vorlesen, um ein Gefühl für den Content und die Struktur einer Webseite zu bekommen. Wenn jedoch zuerst minutenlang die Navigation vorgelesen wird, ist das extrem störend.
Deshalb sollten Marketing-Verantwortliche auch das Design überprüfen, um sicherzustellen, dass Überschriften nicht als Layout-Elemente verwendet werden, und sich mit dem Webdesign oder der IT abstimmen.
Auf HTML-technischer Ebene gibt es keine Vorteile, Überschriften im Layout einzusetzen. Es gibt bessere Alternativen, um solche Zwecke zu erfüllen.
Klare Überschriften sind vorteilhaft für SEO und die User
Für SEO
Der Algorithmus erkennt den Inhalt einzelner Absätze unter anderem durch die Überschriften. In unserem SEO- und Content-Alltag stellen wir immer wieder fest: Wenn wir auf bestimmten Seiten oder Texten die Überschriften optimieren – etwa indem wir ein Keyword integrieren – wirkt sich das positiv auf das Ranking aus.
Für die User
Auch für die User bringt eine klare Überschriften-Hierarchie viele Vorteile. Im Netz ist es üblich, Texte zunächst zu scannen und dann gezielt weiterzulesen. Überschriften unterstützen diesen Prozess. Dabei sollte jedoch darauf geachtet werden, dass nicht zu viele Überschriften verwendet werden, da dies abschreckend wirken kann. Es ist also redaktionelles Feingefühl gefragt, um die richtige Balance zu finden.